How to Embed a ConvertKit Form into Squarespace
If you’re a small business owner looking to add a ConvertKit form to your Squarespace website, you can find out how to do it in this article. Using ConvertKit is a great way to enhance your email marketing by growing your email list and connecting with your audience.
In the past, I used MailChimp as my email marketing platform. It worked well for me early on because the basic plan was free, but it wasn’t that easy to work with. Eventually, I switched to ConvertKit. ConvertKit is an email marketing service provider, like MailChimp, that helps small businesses grow their audiences. Every business has different preferences and needs, so while I can’t say which would be the best fit for your organization, I can say that I’ve found ConvertKit easier, simpler, and faster to navigate than MailChimp.
In this post, I’ll show you how to create an opt-in form in ConvertKit and connect it to your Squarespace website.
What is an opt-in form?
You are probably already familiar with opt-in forms from other websites. An opt-in form is an email sign-up form that gives your site visitors an option to receive emails from your business. ConvertKit allows you to use their platform to create personalized opt-in forms that reflect your brand identity. When you create an opt-in form with ConvertKit, you are provided with an HTML code that you can easily add to your Squarespace website. I know it sounds complicated, but it’s not.
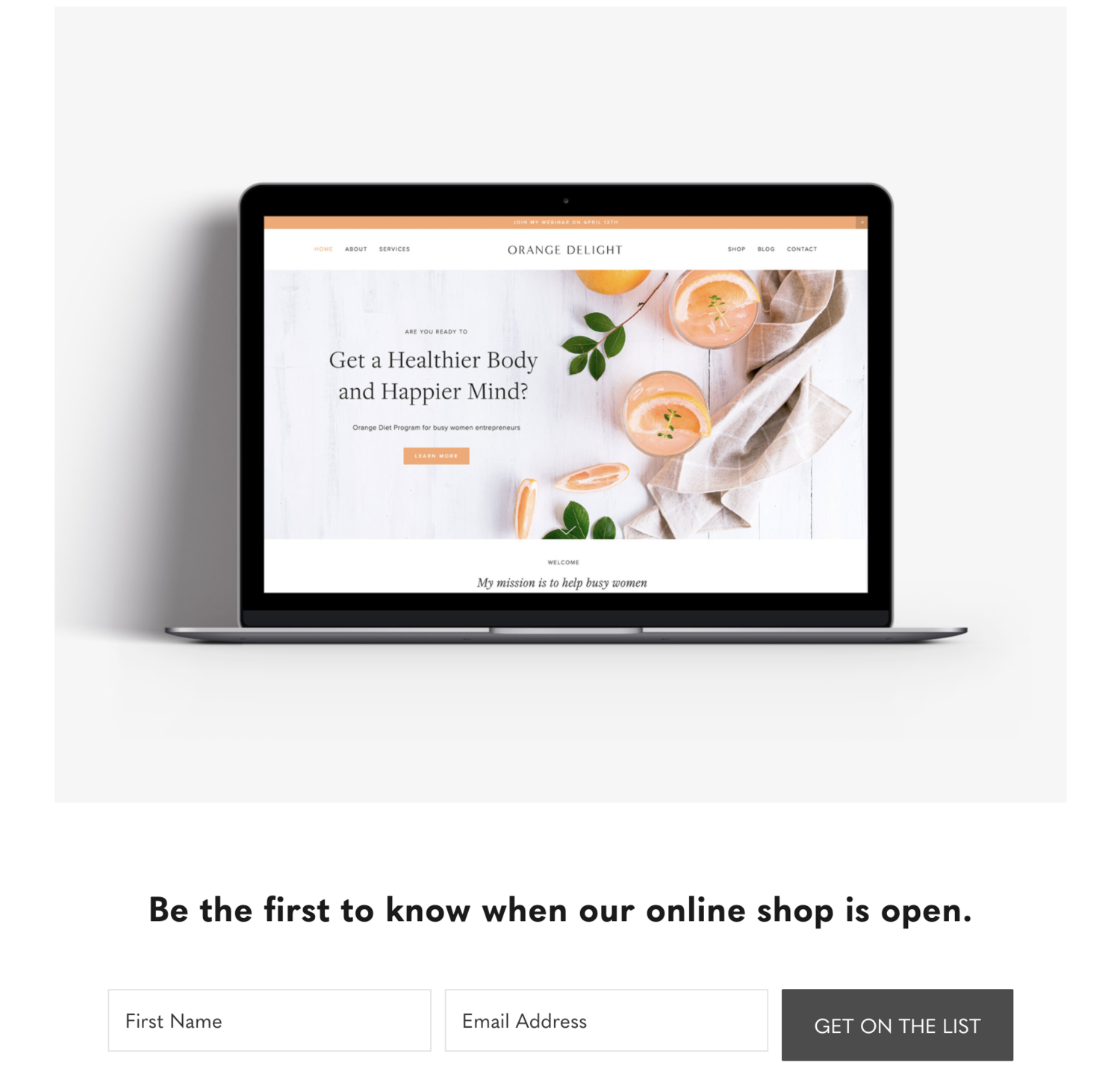
Here is an example of my Squarespace website page with an opt-in form that incorporates my brand style. If you wanted to receive my Brand Clarity Workbook, you would enter your name and email address. Once that information is provided, a downloadable PDF workbook will be sent to your email. This is how I grow my email list. I used to collect contacts for my email list through subscriptions to my newsletter, but I was having a hard time growing my list. I decided to provide more valuable content for my audience, which has worked much better.
Tip: I use a downloadable PDF workbook in exchange for my reader’s email, but there are many other ways to grow your email list. Here’s a list of opt-in ideas to help build your email list.
Are you ready to get started on your CovertKit form?
Go to your ConvertKit account
If you haven’t created an account yet, create a free ConvertKit account. You can try a free plan at first and then move to a paid subscription later if needed.
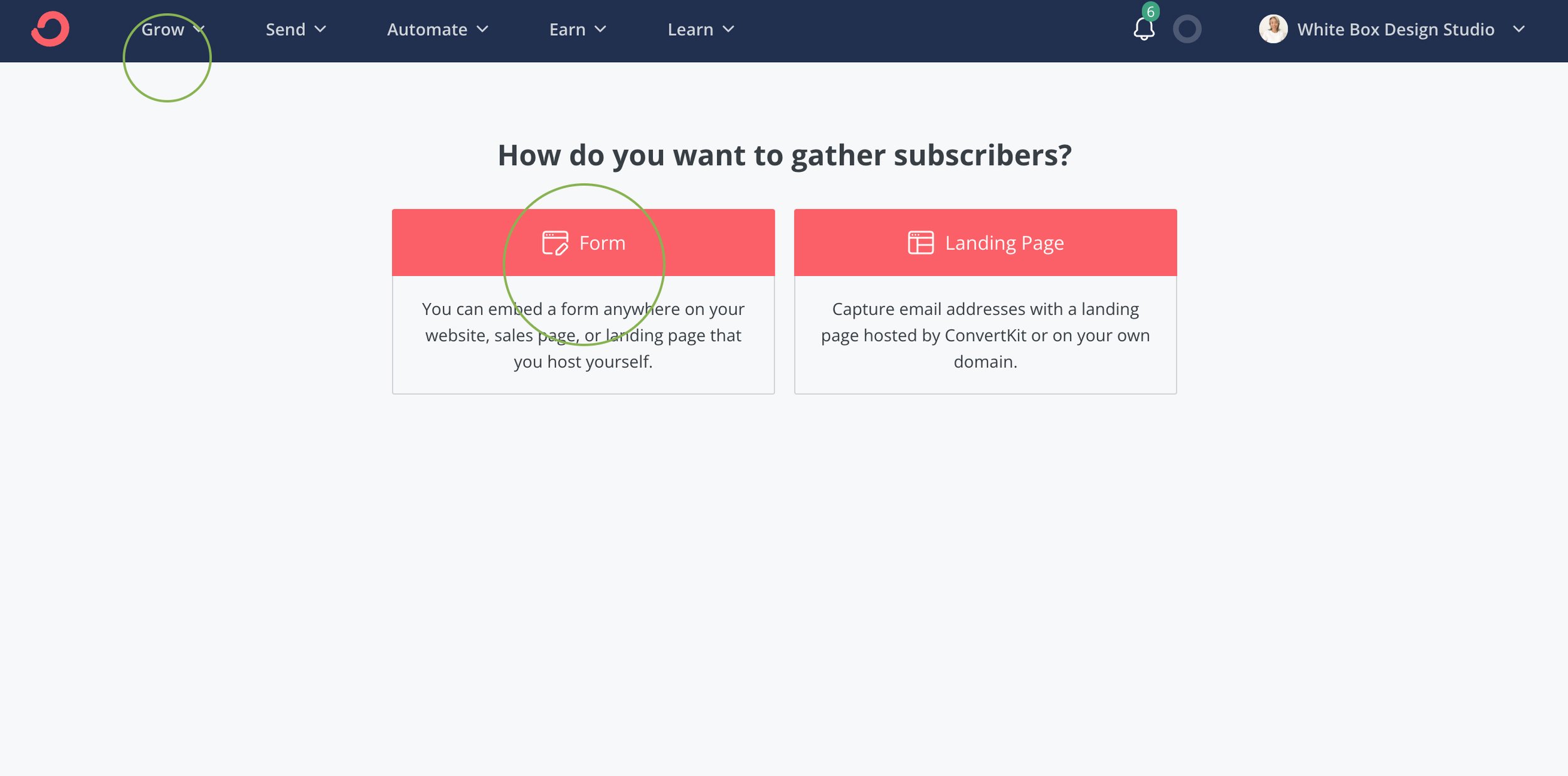
Go to Grow > Landing Pages & Forms > Click Create New > Form
Choose Inline
Choose the Clare template
You can choose another format if you like. I prefer to use the Clare template to create the opt-in text and photo in Squarespace since ConvertKit has less design flexibility.
Customize the form by changing the text, colors, and borders to match your brand style
If you would like to change the font so that it matches your brand font, you need to use the CSS code. A CSS code is a snippet of code that helps to customize the layout and design of a website.
For example: If you want to use the font Quasimoda, change the name of the font that you want to use. Next, copy and paste the code listed below into the Custom CSS box:
input, * { font-family: 'Quasimoda', cursive !important; }
Each form has a link at the bottom that says “Powered by ConvertKit”. If you do not want to include it, you can unclick the "Built with ConvertKit" badge.
Click Powered by ConvertKit > uncheck the box
Click the envelope icon > Make sure Send Incentive Email is checked
People will receive this email after they sign up on the form. You may want to customize the information in this email to fit your brand identity and opt-in gift. For example, if you’re offering a free ebook, edit the button to read “Download your free ebook” instead of “Confirm your subscription”.
Click Embed > Copy the HTML code > Place this code where you want the form to display on your Squarespace site
Go to your Squarespace account
Edit a page and add a new code block </>
Delete the highlighted code and paste the ConvertKit code into the block
To center the form, add the following to the start and end of the embed code:
<center> </center>
The below email sign-up form is an example.
Another template you could use is the Charlotte form. You can use it to create an email opt-in popup on your website. ConvertKit gives you many options for creating and embedding opt-in forms for your Squarespace website. I encourage you to try them and see which one works best for your business.
Conclusion
That’s it! As I mentioned earlier, you have multiple options to create an opt-in form using ConvertKit. I think you’ll find that it’s easy to embed the code into your Squarespace website. In a short amount of time, you can create professional-looking, customized opt-in forms that will help grow your email list. Sign up for ConvertKit’s free plan to get started and see how you like it. As your small business grows, you can select the best plan for your changing business needs. I hope this article helps you to start growing your email list.
Disclosure: Some of the links in this post are affiliate links and if you go through them to make a purchase I will receive a small commission.