Vector vs Raster images. What's the difference?
When I work on a project with a new client, the first thing I request from the client is a vector file of their logo. However, usually they don't know what a vector file is, so sometimes they send me a small jpg or png file that they use on their site. Or they say that a designer they had previously worked with didn't give them a vector file. Really? A vector file is crucial especially when creating large print materials such as posters and banners. In most cases, I can trace and recreate an existing logo in vector format, but depending on how complicated it is, it will take some time and cost more. In addition to this, it’s very important to understand the role of different image file types to create brand consistency across all platforms and maintain the same quality.
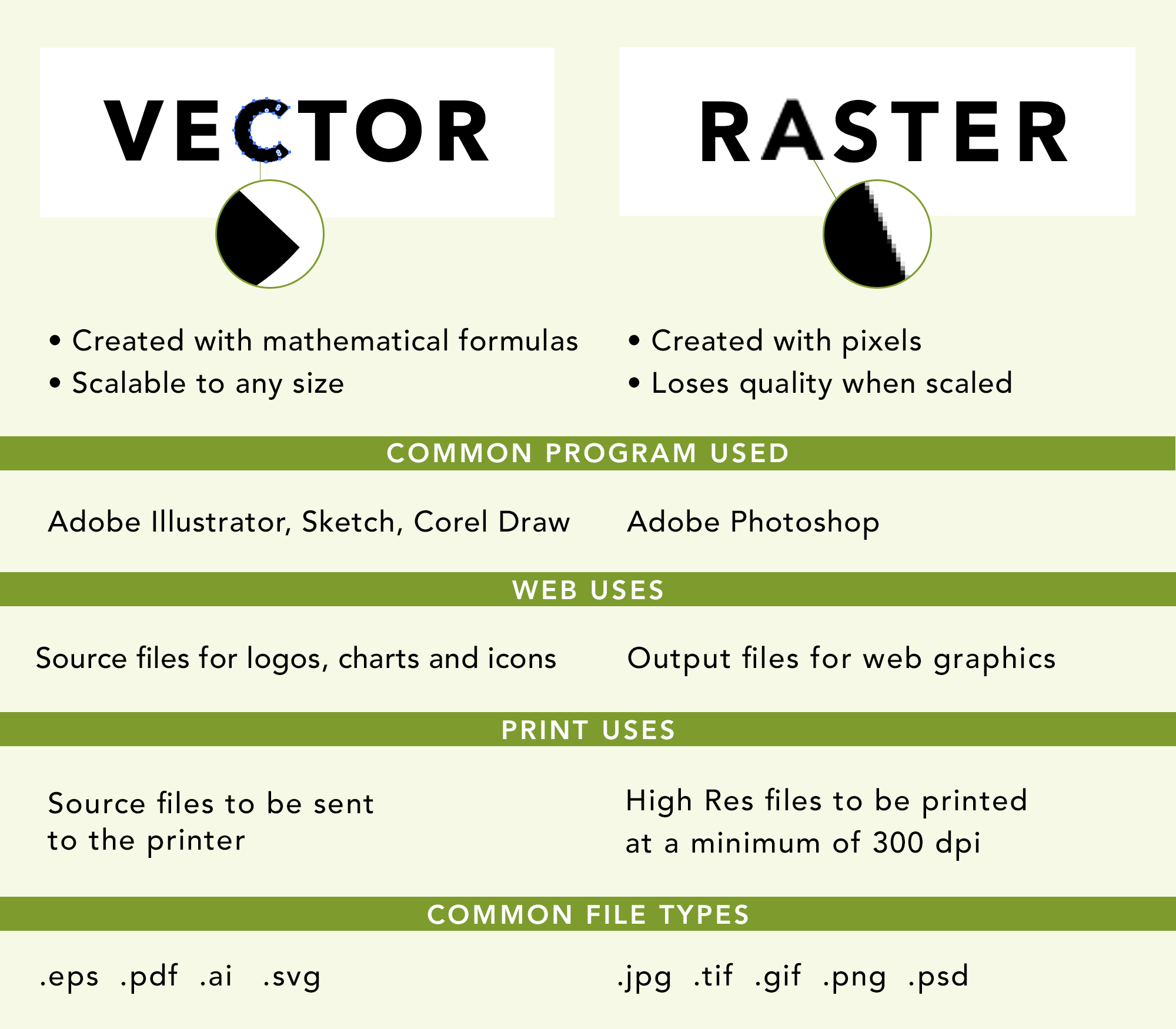
What is a vector?
A Vector image is created with mathematical formulas. It's made up of a series of small points that combine together to make lines and shapes. Most vector images can be created in Adobe Illustrator and Corel Draw. Both applications are frequently used for logos, icons, charts, and illustrations. A vector image is scalable to any size and can be printed in the largest format without losing image quality.
What is a raster?
A Raster image is created with pixels. Most raster images are created in Adobe Photoshop. They are great for rich, full-color images such as photographs and are also known as bitmap graphics. A Bitmap graphic is a digital image that can be used for web graphics to be displayed on the screen. A raster image cannot be scaled up in size. If you enlarge a raster image, it will start to look grainy and distorted.
Why should you provide a vector file of your logo to a designer?
Vector images are scalable to any size, as I mentioned above, and are easy to convert to raster images. So, a designer can create a file format that works best for the project. For example, a gif file is a raster image format that is widely used on the internet. It can also be used for print, but may not be a high enough resolution. If a designer has a vector image, she can use it to print in any size or format and easily convert it to a raster image to use for the web. It's easy enough… you can just give the vector file (eps, pdf, ai or svg) to your designer, who can then create any file format!
Thank you for reading this article. Do you have any questions? Please make sure to have a vector file of your company logo. If you don't, I would be happy to recreate it for you. Please feel free to contact me.